近来与VSCode打交道颇多,偶然认识了其 Tasks 特性,很觉得对效率提升大有裨益,浅做一记,以备后用。
所谓 Tasks ,实际上就是一组快捷命令的组合,将我们常用的操作整理为一个集合,一键式执行,可以极大地减少手动的命令输入和记忆成本。
在VSCode工作区根目录 .vscode 文件夹下创建 tasks.json 文件,写入第一个快捷指令:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Run tests",
"type": "shell",
"command": "echo 'Hello world'",
"group": "test",
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}
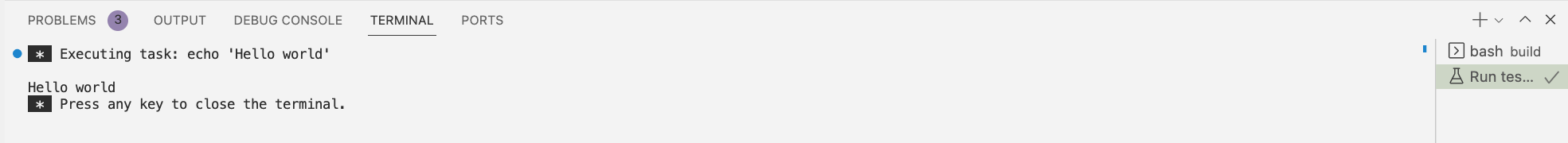
从菜单栏【Terminal】–【Run task】手动打开任务栏(或自己绑定快捷键):
运行!
实际场景:一键编译
见到了SHELL语句的自动执行后,很容易就能在实际生产中用上这个特性,毕竟,SHELL语句本身是支持分隔符的( ; ),即使对 Tasks 的高端用法没什么了解,直接把一堆命令拼到一起,把 task 当快捷键用,也足以覆盖很多的生产场景了。
例如,我打开了一个小项目,其中只有一份源文件和一份CMake文件,希望在这个项目根目录下创建一个 build 目录,并且自动完成 cmake 和 make ,那么我会写一个这样的 task :
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "compile project",
"type": "shell",
"command": "mkdir -p build; cd build; rm -r ./*; cmake ..; make;",
"options": {
"cwd": "${workspaceFolder}/exp-bit-field"
}
}
]
}
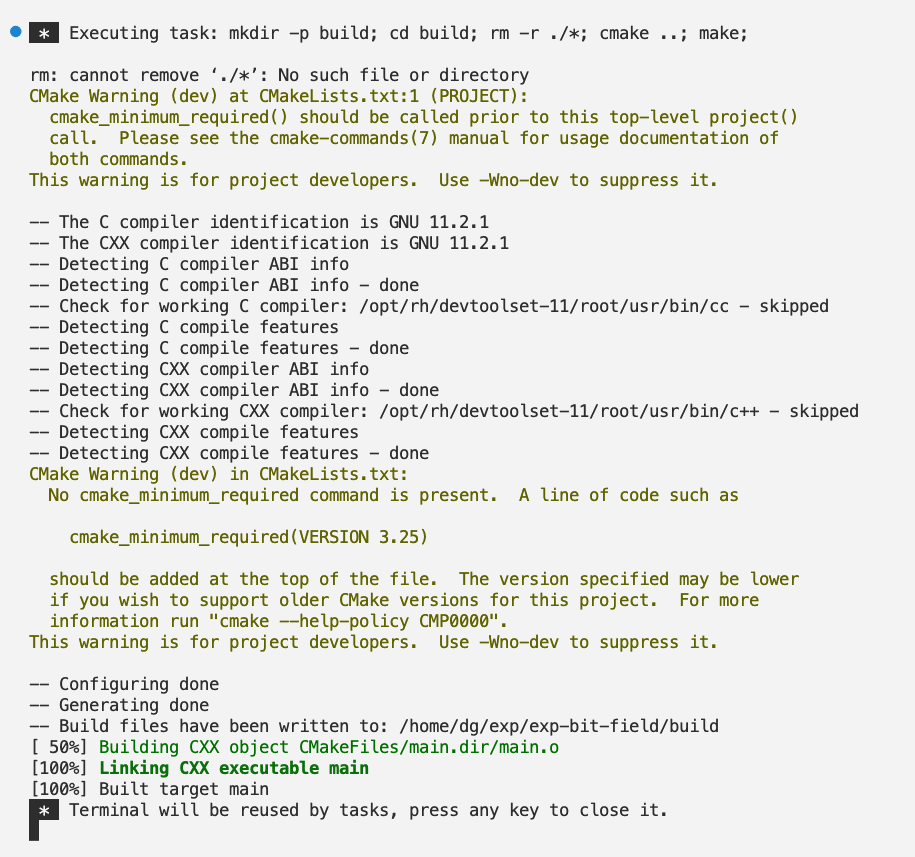
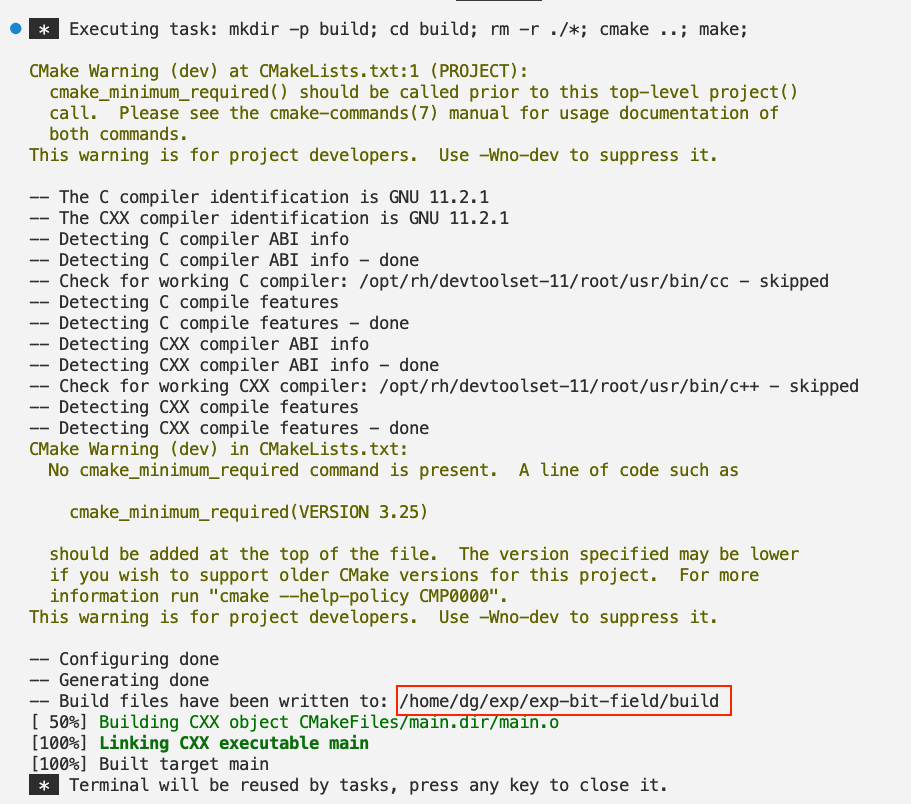
它的运行效果是:
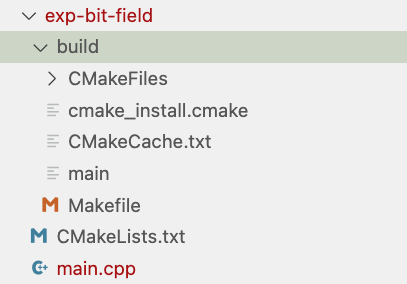
现在,我们的项目路径底下就创建好了一个 build ,并且已经完成了编译:
这里的Demo看着比较简单,但实际上这样的命令组合在工作中是经常见到的,例如我就经常需要指定一堆环境变量并运行某个路径下的某个脚本,虽然其内容是固定的,但记忆和输入的成本实在太高,自有了 Tasks 之后,舒适度简直不知道提高了多少。
实际场景:在task中使用外部输入
在上面的一键编译的Demo中,我们通过 options 指定了工作路径在 ${workspaceFolder} 下的 exp-bit-field 目录,因此 build 的创建、 cmake 语句的执行都以此目录为基准。
考虑这样的场景:项目中不止一个工作目录,需要在不同目录间切换并执行类似的快速编译动作,则是否需要编写若干 task ,每个 task 对应一个目录?
答案是否定的,我们可以利用外部输入来达到灵活指定工作目录的目的。
在 tasks.json 中设置一个输入,指定其类型为 promptString ,设置描述和默认值,然后在 options.cwd 当中使用这个输入:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"inputs": [
{
"id": "workdir",
"type": "promptString",
"description": "work directory to execute compile command",
"default": "exp-"
}
],
"tasks": [
{
"label": "compile project",
"type": "shell",
"command": "mkdir -p build; cd build; rm -r ./*; cmake ..; make;",
"presentation": {
"reveal": "always"
},
"options": {
"cwd": "${workspaceFolder}/${input:workdir}"
}
}
]
}
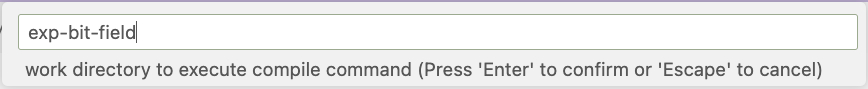
现在运行任务时,会优先要求我们输入工作目录:
并在我们指定的路径下执行一系列命令:
小结
其实本文只是对VSCode Tasks特性进行了极浅显的介绍,但其中内容已基本覆盖了我个人工作中触及的所有场景。当下我可以自己指定需要拉取代码的分支、需要执行编译命令的本地路径,已经完美地规避了大段大段的命令记忆和输入,能够更加集中在开发工作身上。
参考资料
[2] Variables Reference, https://code.visualstudio.com/docs/editor/variables-reference
[3] Tasks in Visual Studio Code, https://code.visualstudio.com/docs/editor/tasks
[4] VSCode中Task的使用, https://blog.csdn.net/qq_53653262/article/details/120859147